30-60 min
Ages 11+
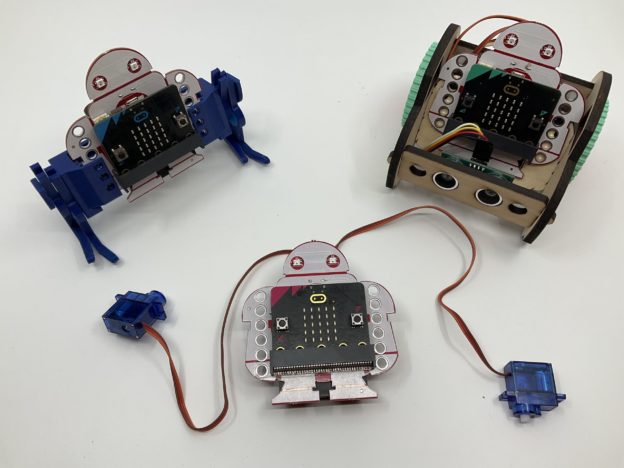
What Will You Make?
Learn how to control servo motors with the micro:bit then build a small buggy for the Makey:bit.
What Will You Learn?
Learn how to install and control Servo motors with the Makey:bit.
Learn how to install Extensions in MakeCode.
Learn how to use Function blocks in MakeCode.
Connect the Servo Motors
Step 1
Look on the back of the Makey:bit at the array of pins behind the head. On the left side of the array, there are two rows of 3 pins dedicated to servo motors. The top row is labeled (left to right) P2 Servo, BAT and GND. The second row is labeled P0 Servo, BAT, GND.
Step 2
Insert your servo motors into each row with the orange wire to the left (into P0 or P2).
Test Out Some Code
Step 1
Before you build something, try out some simple code to familiarize yourself with how to control the motor. From the “Input” tab, select “on button A pressed.”
Step 2
Now select from the servos tab and pick a “continuos servos” block. Put two of these blocks into the Input tab and select one from P0 and the other from P2.
Step 3
Select a “pause” block from the “Basic” tab.
Step 4
Select a “Stop servo” block from the “Servos” tab and use two of them to stop the servo.
Step 5
Upload the program and test it out
Build Something!
Step 1
Robots come in many shapes and sizes. Build your own or pick one of the projects designed specifically for the Makey:bit: Walking Robot or Robot Buggy.
Follow the assembly instructions for the project you pick.
Step 2
Once assembled, take a close look at the position of the motors in your robot. Notice that they are mirroring each other. Almost any robot design will have the two motors positioned as mirror images of each other. What does that mean for your code? You probably guessed it… forward for one motor means reverse for the other motor! Update your code and test it out.
Build Something!
Step 1
Now that we know how to control motors and LEDs on the micro:bit and the eyes, we can use Functions to streamline our code for commonly used commands. In this case, let’s create a command for the robot that we will call “goForward”. Start by clicking on the “Advanced” tab.
Step 2
Now select the “Functions” tab and click on “Make a Function.”
Call the function “goForward.”
Note: It is common naming convention for Functions to start with a lower case letter. This isn’t a requirement in MakeCode but we will use this convention.
Step 3
Now we can combine code within the Function block “goForward.” Let’s add a face that represents going forward. We can also make the colors of the eyes green to represent “goForward” and, of course, let’s make the motors turn in such a way that the robot goes forward.
Test and upload the code.
Step 4
Now try making a “goRight” and a “goLeft” block or even a “goBackwards” block.
What Is Happening Here?
What is a Servo Motor?
According to Wikipedia “A servomotor is a closed-loop servomechanism that uses position feedback to control its motion and final position. The input to its control is a signal (either analogue or digital) representing the position commanded for the output shaft.”
What does this mean? Essentially, a servo motor is a precise motor that is often used in robotics. There are two types of servo motors: continuous and 180. A continuous motor can spin forward and backward continuously and is most commonly used for wheels of a robot. A 180 motor can only move 180 degrees and is used when we want to have very precise control.
Servo motors come in many shapes and sizes and the most commonly used size for beginner maker projects are “micro-servo motors.” If the servo is marked “FS90R” it is a continuous servo. If you are unsure what kind of servo you have, look up online the part number marked on the servo to confirm before proceeding
About the Makey:bit
The Makey:bit Adventure Board is the perfect way to get started with microcontrollers. With this exclusive Maker Shed kit, you’ll be able to easily launch into the world of electronics and create amazing projects.
This all-in-one board includes everything you need to get started, including a built-in LED, buzzer, and various sensors. Plus, the Makey:bit is compatible with all kinds of additional modules, so you can easily expand your creativity.
So what are you waiting for? Get the Makey:bit Adventure Board today and start supercharging your microcontrollers!
Are you looking for a way to supercharge your microcontrollers? If so, then you need the Makey:bit Adventure Board! This exclusive Maker Shed product is packed with features that will take your microcontrollers to the next level. With the Makey:bit, you’ll be able to launch into the realm of microcontrollers and unleash their full potential. The Makey:bit is loaded with features that make it an essential tool for anyone looking to get the most out of their microcontrollers.