30-60 min
Ages 8+
What Will You Make?
It’s time to get moving! Build a micro-bit to micro-bit powered, Makey:bit fueled racer!
What Will You Learn?
We will be going through the process of unboxing your Makey bitMobile kit parts, to building the controller and assembling the vehicle. Let’s gooooo!
Get out your Makey bitMobile kits and let's get moving!

Makey bitMobile Racer
Step 1
Put the left side motor into the car with the round part (and cable) facing down and connect the cross brace with a nylon screw.

Step 2
Put the left side motor into the car with the round part (and cable) facing down and connect the cross brace with a nylon screw.

Step 3
| Insert the right motor into the car body and then align the pieces so that the right side car body can be connected. |

Step 4
| It is helpful to mark one side of the motor cables so that you remember which one is which. I like to put a sharpie mark on the left side motor cable close to the black connector piece. |

Step 5
| Now thread the two cables in the hole under the seat, starting from the front and pulling through the back. |

Step 6
| Now you can screw on the wheels (use the pointy screws from the Servo bag) and connect the front wheel to the front grill |

Step 7
| Put the Makey:bit in the bracket of the seat and connect the motors. The left motor is below the right motor and both are on the three pints on the left back of the board. Make sure the orange cable is on the left (and metal of the connector is facing up). |

Resources
What Is Happening Here?
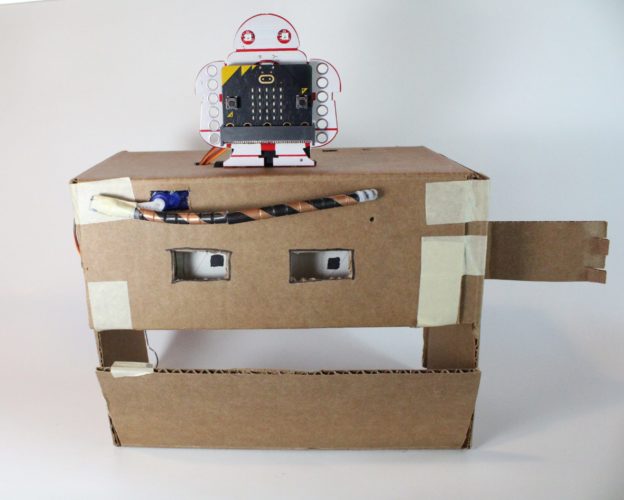
The Makey:mobile kit comes with two micro:bits and two Makey:bit boards. One Makey:bit/micro:bit is preloaded with code for the remote control “pit crew” and the other is preloaded with the “driver” code which controls the Makey:mobile buggy.
What Is Next?
Visit the Makey:bit Homepage for fun costume skins, latest product information, projects and resources! |