less than 30 min
Ages 11-13
What Will You Make?
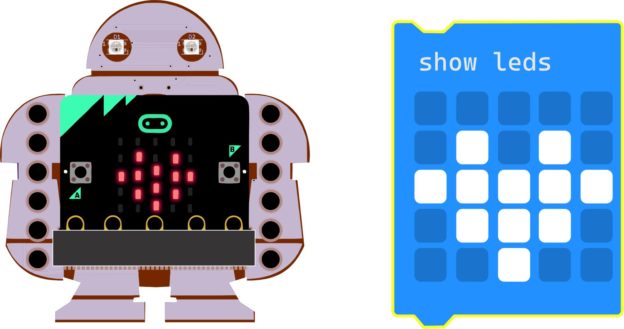
Make a simple “beating heart” animation using the grid of LED lights on the front of the micro:bit board.
What Will You Learn?
The Flashing Heart shows you how to write and upload your first program to the micro:bit using free, online Microsoft MakeCode software. It’s based on the tutorial on the micro:bit web site at https://makecode.microbit.org/ This version adds a few steps, so you can move along in your coding adventure quicker!
Prepare the Makey:bit
Step 1
Insert the batteries into the back of the Makey:bit. Make sure the batteries are facing the right in the correct direction.
Step 2
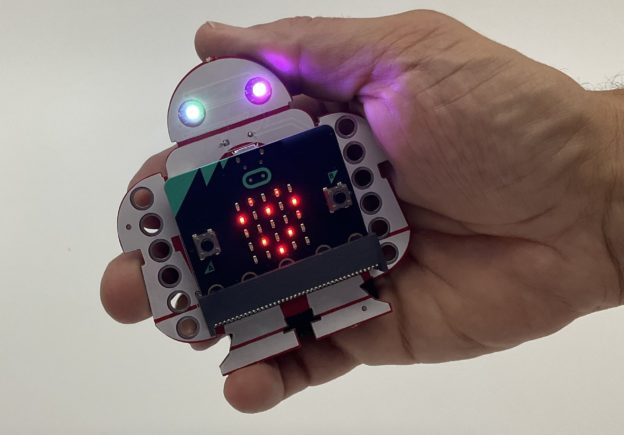
Now insert the micro:bit in the front holder, with the buttons facing out.
Step 3
Turn on the Makey:bit with the red on/off switch in the back.
Step 4
Extra! If this is a brand-new micro:bit, it should have a fun little pre-loaded program that which provides a guided tour of the micro:bit. Turn on the Makey:bit with the red on/off switch in the back and take a few minutes to follow the directions and play around with the board.
Write Your Code
Step 1
The micro:bit can be programmed in multiple programming languages including micro Python and the Arduino IDE, but the easiest way to program it is with Microsoft MakeCode. Go to https://makecode.microbit.org/ to get started.
Step 2
Open a new project on the micro:bit MakeCode website (https://makecode.microbit.org/). You’ll see a column of different categories of blocks.
Step 3
Click on Basic. When the menu of blocks in the Basic category opens, click on the “show LEDs” block and drag it into the workspace. This block lets you turn the micro:bit’s LEDs on and off. Click on the little boxes to draw a heart with lights.
Step 4
When you’re done, drag the “show leds” block inside the “forever” block that’s already in the workspace.
Make the Heart Beat
Explaination
What if we want to make the heart look like it’ is beating? We can do that the same way cartoon animators make things look like they’re moving: by replacing the image with a slightly different one. If you switch them quickly enough, your brain thinks it’s watching an object moving or changing shape! In this case, we’ll go back and forth between two versions of the heart image.
Step 1
First, add another “show LEDs” block underneath the first. On the micro:bit simulation on the screen, you’ll see the heart drawing flash on and off.
Next, let’s draw a slightly different heart in the second “show LEDs” block.
Step 2
Use the “pause” block between the multiple “show LEDs” blocks to slow down the transition and animate the image.
Step 3
Let’s make it look like it is pulsing over and over. We do this by putting it inside a “forever” loop.
When the micro:bit simulation on the screen reloads, the image will start to pulse!
Step 4
Finally, don’t forget to download the program to see how it works on the actual micro:bit board.
What Is Next?
Explore Animation
Now that you have figured out how to animate a flashing heart, what else can you add to the makey:bit?
Can you design an animated animal or face? Here are some ideas https://microbit.org/projects/make-it-code-it/animated-animals/. Make your own and animate it.
Explore other blocks that control the LED screen. What does the “show string” block do? The “show arrow” block uses an onboard sensor. Which sensor do you think it is using?
Build some code using two different blocks not covered in this tutorial.
About the Makey:bit
The Makey:bit Adventure Board is the perfect way to get started with microcontrollers. With this exclusive Maker Shed kit, you’ll be able to easily launch into the world of electronics and create amazing projects.
This all-in-one board includes everything you need to get started, including a built-in LED, buzzer, and various sensors. Plus, the Makey:bit is compatible with all kinds of additional modules, so you can easily expand your creativity.
So what are you waiting for? Get the Makey:bit Adventure Board today and start supercharging your microcontrollers!
Are you looking for a way to supercharge your microcontrollers? If so, then you need the Makey:bit Adventure Board! This exclusive Maker Shed product is packed with features that will take your microcontrollers to the next level. With the Makey:bit, you’ll be able to launch into the realm of microcontrollers and unleash their full potential. The Makey:bit is loaded with features that make it an essential tool for anyone looking to get the most out of their microcontrollers.